Can I Buff a Scratch Out of My Drawing Tablet

source: Wikimedia Commons
In this guide we'll delve into the popular programming language Scratch.
Scratch is a block-based language geared for beginners that lets you create your own interactive stories, animations, games, music, and art.
Scratch is easy to use and requires no prior coding experience!
First we'll do a walkthrough of the basics.
Next we'll cover the updates in the 3rd and newest edition of the language which was released January 2, 2019.
Lastly we'll do some digital painting inside Scratch using a Circuit Playground Express as our "paintbrush" and "palette". See below!
Adafruit Parts
1 x USB cable
USB A to Micro-B (Plugs into computer to program the CPX)
Optional
The quickest way to get started with Scratch is to jump right in! The programming language is web-based which means there is no downloading necessary. Just head to the website below.
After entering the Scratch site, click the orange "Start Creating" button.
You will then be taken to the Scratch project editor. This is where all the coding happens!
Follow the short tutorial to learn the basics of how "sprites" work in Scratch.

Scratch is a "block-based" programming language. This means instead of writing lines of code to program, we use "blocks". Each block has a specific category that describes what its purpose is. Sprites are the objects that perform actions in a project and these blocks tell the sprites what to do. Code blocks can also tell a stage or backdrop how to behave.
The different types of code blocks:
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
My Blocks
| |
|
Extension Blocks
The Scratch user interface is the area on your screen where the Scratch program exists. The screen is divided into multiple sections or "panes" which have different functions from picking blocks to code with, to coding, to seeing your code in action. We will go through the different elements of the interface.

The Block Palette
| |
|
The Script Area
| |
|
The Stage Area
The Sprite Info Pane
| | The sprite info pane is where we can find info about our sprites as well as manipulate them. Access this pane by clicking on the thumbnail of the desired sprite. This area also allows us to delete and create new sprites. |
The Costume/Backdrop Pane
The Sounds Pane
| |
|
Toolbar and Tutorials
|
Workflow and mistakes
- Copy and paste code blocks to save time.
- Be careful when creating and deleting sprites! The code blocks you create tell the associated sprite what to do. Thus when you delete a sprite you are deleting the code that tells it what to do.
Deleting a sprite will delete all the code associated with that sprite!
| | If you accidentally delete a sprite, click edit on the tool bar then click "Restore Sprite" to bring your code back to life! |
Troubleshooting
- Right click a block for help.
- Visit the Scratch wiki for more help.
- There's a whole community of Scratchers that have come across a multitude of issues and would also love to help.
- To join the community make an account!
Scratch 3.0 includes a new sound editor, new sprites, new programming blocks, and much more.
A new build
Scratch was originally built with Adobe Flash which is going away soon so the new update is built in HTML5 and a Javascript library called React.
What does that mean for us?
Scratch can now be used on tablets and almost all hardware, like Raspberry Pi for example!
Scratch Extensions
Scratch extensions is a new feature that allows for Scratch programs to talk to external hardware and online resources. Micro:bit even has its own extension!
Other updates per the Scratch Wiki:
- Stage is moved to the top right.
- New modern look and design.
- Some color changes to blocks. Events Blocks are the color of the Scratch 2.0 Control Blocks, and control blocks are a bit lighter than the old events blocks
- More Blocks has been renamedMy Blocks, and is a shade of light red
- Some default inputs (the inputs that show up in theBlock Palette are different)
- New Paint Editor and Sound Editor
- Pen ,Video Sensing, andMusic blocks are now extensions
- You can now make and play projects on tablets and play them on phones, but currently you cannot edit projects on mobile phones
- Several extra options for the "touching ()?" boolean, including "any edge", "mouse-position", and "left edge"
- Different fonts: Sans Serif (thin Helvetica), Serif (Times), Handwriting, Marker, Curly, Pixel, Chinese, Japanese, and Korean
- The vector paint editor is now the default editor
- The Video Sensing blocks are in an extension
- New extensions:Text to Speech,Translate,Micro:bit, and Lego Mindstorms EV3.
- Internet Explorer will not be a supported browser
- PicoBoard andLEGO WeDo 1.0 are not supported
- The addition of a pause button like inPhosphorus andSulfurous
- New blocks!! (below) Click here to learn more about the functionality of these blocks.

In this demo we will create a simple draw program in Scratch.
Next we will create a program in MakeCode that will allow a Circuit Playground Express (CPX) to control the mouse and keyboard functions that we define in Scratch.
Lastly we create a masterpiece!
The best way to learn a new language is to start making with it, so let's go!
Find the Scratch code to this project below. Feel free to follow along or access the code for yourself!
After clicking the link above, you'll be taken to the project page. Once there, click see inside to access the code.

Create a sprite for the pen
The first thing we want to do is make a new sprite for our pen. This sprite will not only be the visual representation of our painting tool but it will also hold all the associated code.
Adding the pen extension blocks
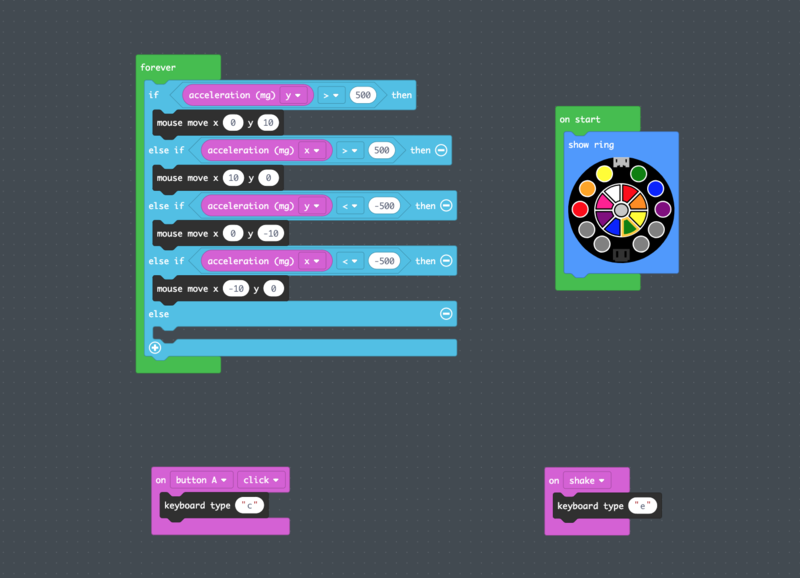
Setting up the program
Forever loop
| |
|
| |
|
Test it out!
Now that the Scratch program is finished, test out the code in the stage by clicking the green flag to start. Move the mouse around to guide the pen. Press c to change colors and e to erase the board.

What is Circuit Playground Express (CPX)?
The Circuit Playground Express is an easy way to get started learning electronics and coding. It's filled with tons of fun lights and sensors! The CPX is what we'll use to control the mouse and keyboard to draw in our new Scratch program. Head here to learn more about the CPX.

What is MakeCode?
MakeCode is a web-based code editor for physical computing made by Microsoft.
It is almost identical to Scratch in design, however it is mainly for programming hardware like the CPX rather than a sprite on a computer screen.
More on MakeCode for Adafruit boards here.
Create a New Project with MakeCode
Head over to https://makecode.adafruit.com/ and create a new project.
Click the button below to access the code for this project.

Add the Keyboard and Mouse Extensions in MakeCode
Follow this guide on how to add these extensions to MakeCode. They will allow us to use the CPX to act as a mouse and a keyboard!

The NeoPixel Palette
| |
|
Coding with the accelerometer
1 G (one gee) is equivalent to Earth's gravitational pull at a resting point.
The CPX's accelerometer senses the gravity it feels in any given direction on the x, y or z axis. The value it senses is anywhere from 0 to 1023 mg (miligravities). 1G = 1000 miligravities.
Learn more about the accelerometer on the Circuit Playground Express here.
| |
|
Sending keyboard info
| |
|
Uploading the Code
Now that we have the code for the project, we need to upload it to the CPX.
Let's name our file and download it.
- Choose a name at the bottom of the page.
- Then click the pinkDownload button.
Follow the directions and connect your CPX to your computer via the USB cable. Click the CPX Reset button once to go into programming mode (all the Circuit Playground Expresses' LED light NeoPixels will turn green).
In some cases, you may need to press the reset button twice to get into programming mode.
Next, look for the file in your downloads folder and drag it onto yourCPLAYBOOT drive that should have showed up in your file manager/finder when you plugged in your board and entered programming mode.
Once your code file is placed on the CPLAYBOOT drive should see theCPLAYBOOT drive disappear indicating the code is running.
The code should now be running! Try tilting around the CPX and see if the mouse moves.
Head to our Scratch program, enter full screen and test it out!
- Tilting the CPX moves around the pen.
- Clicking button A on the CPX changes colors.
- Shaking the CPX erases the picture.
Troubleshooting
- If the pen in scratch is acting glitchy as you tilt the CPX around, try decreasing the value of
stepSize. - Head here to troubleshoot MakeCode issues.
- For CPX related issues head here.
- Head to the Scratch Wiki to troubleshoot Scratch related issues.
What will you create next?
How can you modify what we created to make something even cooler? What other sensors on the CPX could we use to add more effects with the pen in Scratch?
Happy Hacking!
This guide was first published on Jan 18, 2019. It was last updated on Jan 18, 2019.
Can I Buff a Scratch Out of My Drawing Tablet
Source: https://learn.adafruit.com/guide-to-scratch-3?view=all



















0 Response to "Can I Buff a Scratch Out of My Drawing Tablet"
Post a Comment